A Simple Guide To Rich Snippets For WordPress

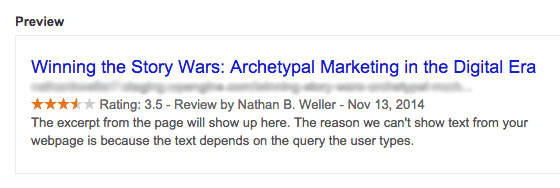
Last week I created a tutorial here at Elegant Themes on how to set up a WordPress review site. One of the key ingredients to that process was using rich snippets to improve the visibility (and conversion rate) of WordPress review search results. In that example, we were able to make an ordinary search result look like this:

Obviously, that kind of visibility is a huge benefit when it comes to increasing your click through rate. Many WordPress users, whether they are reviewing products on a regular basis or not, will want something similar. That’s why in today’s post I’ll be going over the different types of rich snippets available and provide methods and/or tools for implementing them on your WordPress blog or site.
What is a Rich Snippet?
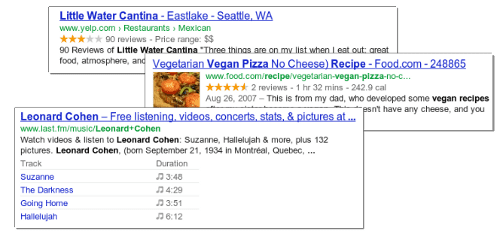
A rich snippet is the few lines of additional text/graphics that accompany some search results. They are designed to give users a better idea of the content that search result contains as well as its relevance to their query.

image via google webmaster tools
As you can see in the image above, Google (and other search engines) support more than just review stars–like we went over last week’s post. There are actually many types of rich snippets that can be put to use depending on the nature of the content you’ve created.
Types of Rich Snippets
In my previous post about using rich snippets as an integral part of a WordPress review site, we only discussed rich snippets for products. However, there are many more types of rich snippets. Well over 100 in fact. The full list can be found here, on the schema.org website.
But seeing as how Google is the reigning search engine in the world right now, it might be best if for the purposes of this post, we stick to the types of rich snippets they support. The are as follows:
Manual Implementation of Rich Snippets
It is possible to implement these rich snippets via markup within the various pages of your WordPress website. There are three different formats of markup that are supported: Microdata, Microformats, and RDFa. Mircordata is what Google recommends using, so we’ll go with that.
Microdata uses basic attributes in HTML tags such as span or div to assign brief and descriptive names to items and properties. Here’s an example from Google’s Webmaster Tools page on microdata of a short HTML block showing basic contact information for “Bob Smith”.
<div> |
My name is Bob Smith but people call me Smithy. Here is my home page: |
<a href="http://www.example.com">www.example.com</a> |
I live in Albuquerque, NM and work as an engineer at ACME Corp. |
</div> |
Here is the same HTML marked up with microdata:
<div itemscope itemtype="http://data-vocabulary.org/Person"> |
My name is <span itemprop="name">Bob Smith</span> |
but people call me <span itemprop="nickname">Smithy</span>. |
Here is my home page: |
<a href="http://www.example.com" itemprop="url">www.example.com</a> |
I live in Albuquerque, NM and work as an <spanitemprop="title">engineer</span> |
at <span itemprop="affiliation">ACME Corp</span>. |
</div> |
Here’s how this sample works:
- In the first line, itemscope indicates that the content in the div is an item.itemtype=”http://data-vocabulary.org/Person indicates that the item is a Person.
- Each property of the Person item is identified with the itemprop attribute. For example, itemprop=”name” describes the person’s name.
As you can see, this process is not difficult, but it may become tedious for many. That’s where a good WordPress plugin can really help speed things along. If this is in fact your preferred method, you can see how to use the markup for all of Google’s supported snippet types by visiting this page of their Google Webmaster Tools.
Rich Snippet Plugin Solutions for WordPress
Even for WordPress users comfortable with using markup in their content, it can become tedious real fast. I have found that when it comes to quickly and easily implementing rich snippets across just about any WordPress site, using a plugin is the most effective way to go. That’s why below I’ve highlighted three free WordPress plugins that should be able to cover all of your rich snippet needs.
All in One Schema.org Rich Snippets

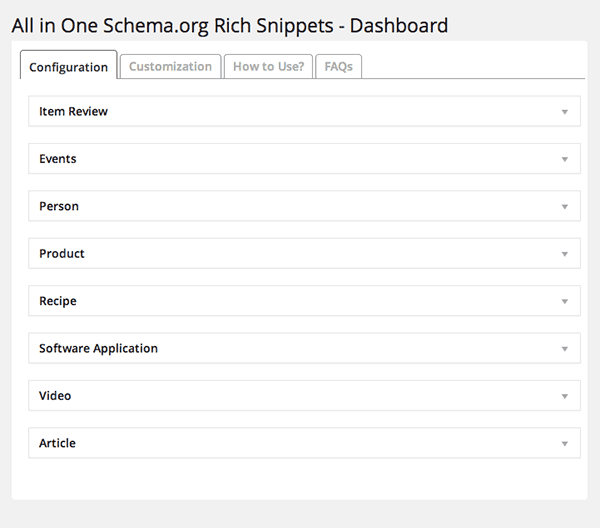
The All In One Schema.org Rich Snippets plugin is the most comprehensive option of this short list, so I’ll spend a little more time (words) on it than the others. As the name would suggest this plugin is designed to make adding snippet types to any page or post with ease.
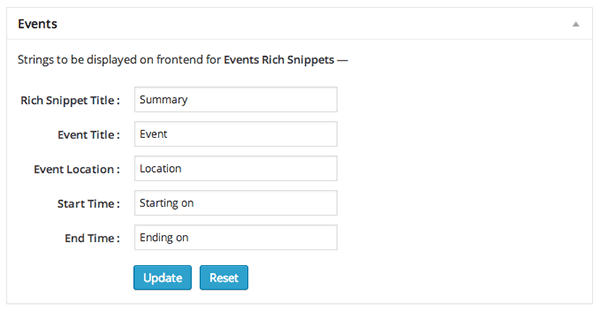
Here is how it works. Once you have the plugin installed you will notice a new menu appear within your WordPress admin called Rich Snippets. When you click on that menu you will see a screen like the one below.

This page houses all of the types of snippets the plugin makes available. To configure the options for each one, simply click the dropdown option to the right and update the default values to your preferences.

Finally, when creating a new post or page you will notice a new meta box has appeared beneath your post content.

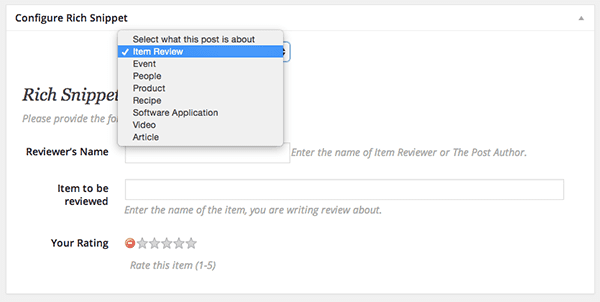
When you click the dropdown option you will see the content types are listed for you to select from. Once selected you can add your post or page specific information to the data fields and you’re done!

Content Types Supported:
- Review
- Event
- People
- Product
- Recipe
- Software Application
- Video
- Article
Schema Creator by Raven

Schema Creator is another plugin for WordPress that provides users with a wide variety of schema options for displaying rich snippets. The one big difference between this plugin and the one above is that this actually outputs the information in the post as well–not just in search results.
For some users this will be seen as a big pro, for others a big con. I guess it depends on your personal preferences. For those that want to display the information on your post/page, you can leave it as is (with its default CSS) or you can choose to have the plugin inherit its CSS from your theme. Custom styling is not a built in option but you could write your own CSS for it.
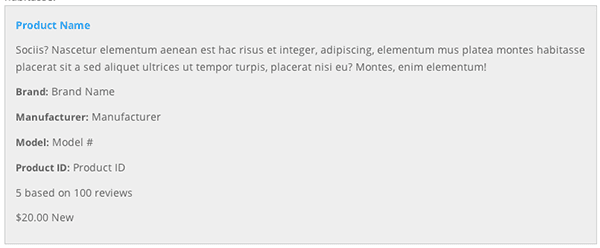
Here is an example of what the default product box looked like on my test site:

Content Types Supported:
- Person
- Product
- Event
- Organization
- Movie
- Book
- Review
- Recipe
Rich Contact Widget

Finally we have our last plugin option. This plugin, the Rich Contact Widget, provides exactly what the name would suggest. A simple widget that takes advantage of the person/entity schema to enrich your search results with information about your or your company. This is a great little widget to assign to your site’s sidebar or footer. When a potential visitors comes across your search result they will see your telephone and email address as clickable links to either call or email. Great for mobile and/or Skype users.
Content Types Supported:
- Person/Entity (Corporations, Charity, etc.)
In Conclusion
Rich snippets are a fantastic way to improve your click through rate on search engines. One of the most recognized ways of acquiring these snippets is through reviewing products, but as I showed today, rich snippets are for everyone. So regardless of whether you regularly review content and/or products, you can still find a schema type that is right for you and implement it either manually or by using one of the three plugins highlighted in this post.
Are you using rich snippets on your website? If so, how did you implement them and what has the experience been like? Tell us your story in the comments below!
0 comments:
Post a Comment