A perfect customized 404 error page is very helpful for making your valuable visitors to stay on your blog even if the page he/she might be looking for was updated or removed by the author. A 404 "Page not found" error arises when the URL of a particular page doesn't exists anymore!! Hence it's very important to design the error page such that it will not loose your visitors.
The error page should have the following features:
• It should contain a relaxing image such that the visitors final decision doesn't turns up leaving your blog giving rise to higher bounce rates.
• Proper statements to make it look more attractive like "That wasn't supposed to happen" etc.
• Links for getting them back to your homepage, contact us page etc such that the person can contact about the topic with you personally.
• Your contact mail can also be added.
By the following method you will be able to customize your own custom error page.
• It should contain a relaxing image such that the visitors final decision doesn't turns up leaving your blog giving rise to higher bounce rates.
• Proper statements to make it look more attractive like "That wasn't supposed to happen" etc.
• Links for getting them back to your homepage, contact us page etc such that the person can contact about the topic with you personally.
• Your contact mail can also be added.
By the following method you will be able to customize your own custom error page.
After that we will integrate it by adding JavaScript codes to redirect the visitors automatically to your homepage within the specified time limit set.
Step 1 :- Customize your beautiful error picture, editing any of the image that you love to display.
Step 2 :- After when you are done with designing the image, then login to your blogger account.
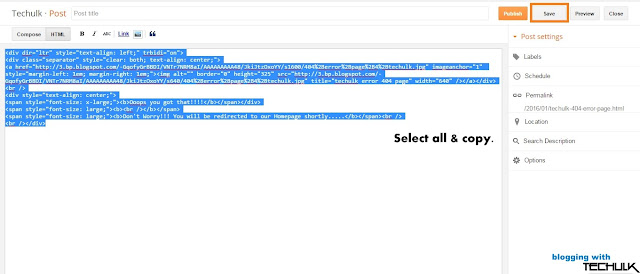
Step 3 :- Create a new post, and upload the image and edit it properly by adding texts etc. When done click the html option present above on the left corner under Post title.
Step 4 :- Now copy the html codes and paste it in notepad. Then save your posts as draft (don't publish it). You can give the post title as anything or just leave it blank.
Step 5 :- After that head to:
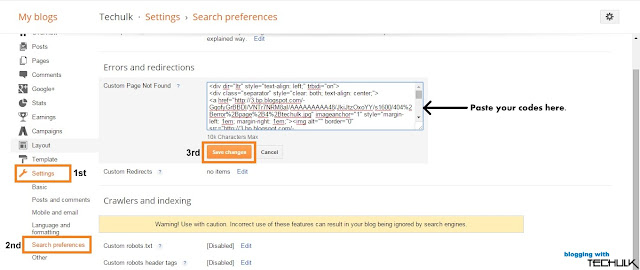
Blogger Settings>> Search preferences >> Custom Page Not Found (under Errors and redirections)>>Edit
Step 6 :- Paste the HTML codes from notepad in that text box and save it. Done!!! Now your 404 custom page is finally LIVE on the blog.
Now for redirecting your visitors automatically to your home page, copy the following JavaScript codes down below in that same text box as we did before.
<script type = "text/javascript">
TH_Redirection = setTimeout(function()
{
location.pathname= "/"
}, 8000);
</script>
Here the red number is the time interval, 8000 means after 8 seconds the page will reload again towards your home page (edit the number as per your requirements). You can either use it by pasting the codes right after the 404 error page codes or you can use the following script alone without your customized page.
But some browsers that doesn't allows JavaScript or automatic redirection (or turned off) in such cases nothing will be displayed on the screen so using the script with your custom 404 error page that you designed will give best results.
That's it guys!! Now you have your personally designed 404 error page on your blog, if you have any problem related to the topic you can comment it down below like always.
Happy blogging!!



0 comments:
Post a Comment