Basics
Have you ever dreamed of customizing your blog’s description, title, or appearance? Consider this paragraph a pinch, because you’re not dreaming. You’re wide awake, and you can do all of this and more from the Customize page.
How to access the Customize menu
You’ve got two equally-enjoyable options:
- Click the Edit Theme button on the top right corner of the web view of your blog (yourblog.tumblr.com).
- Under the Account menu at the top of the Dashboard, click the gear icon to visit Settings. Choose your blog from the menu on the right, then click “Edit Theme.”
Along with customizing your blog’s appearance, description, and title, you can choose a new theme from this page by clicking “Browse Themes” or by visiting www.tumblr.com/themes.
How do I edit my blog’s Description?
- Click "Settings" under the Account menu at the top of the Dashboard.
- Choose the blog you’d like to update on the right side of the page, then click “Edit theme” in the Website Theme section.
- Make your edits in the Description box and click “Save.”
Appearance
What’s my blog appearance?
Your blog appearance? Well, that’s just how your blog looks in the mobile apps, Dashboard, and search results.
How do I edit my blog appearance?
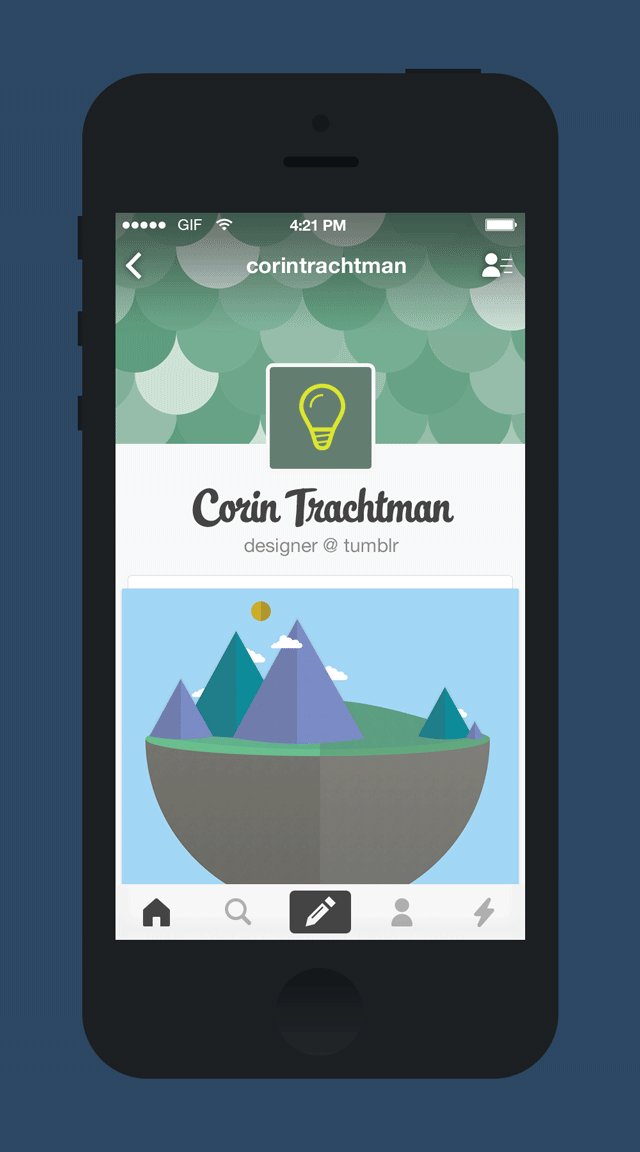
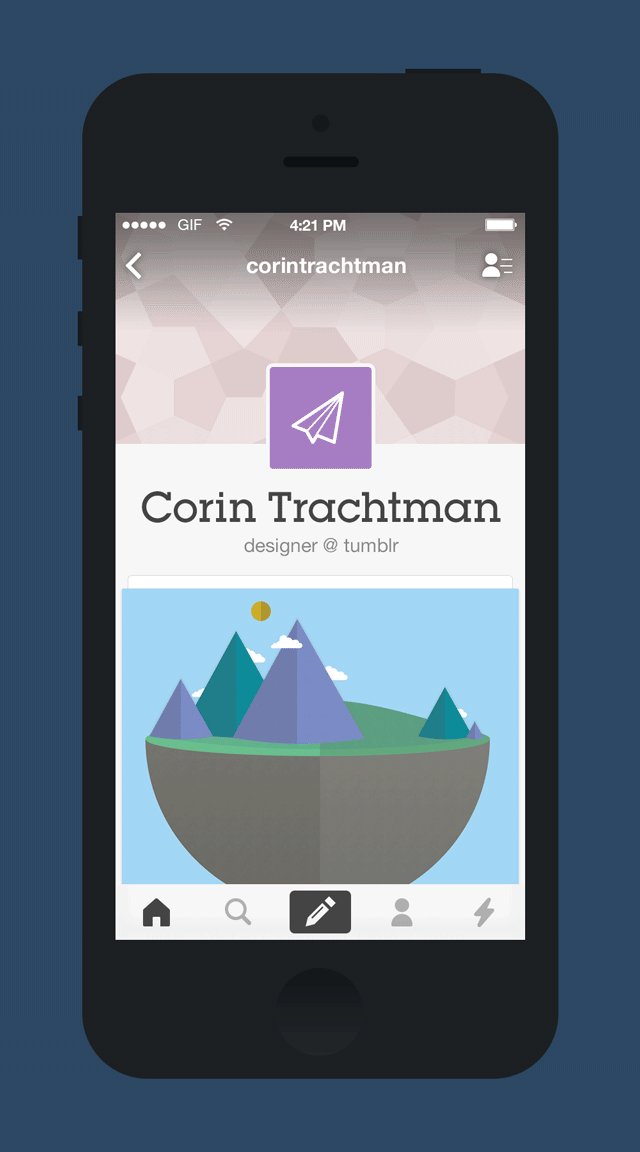
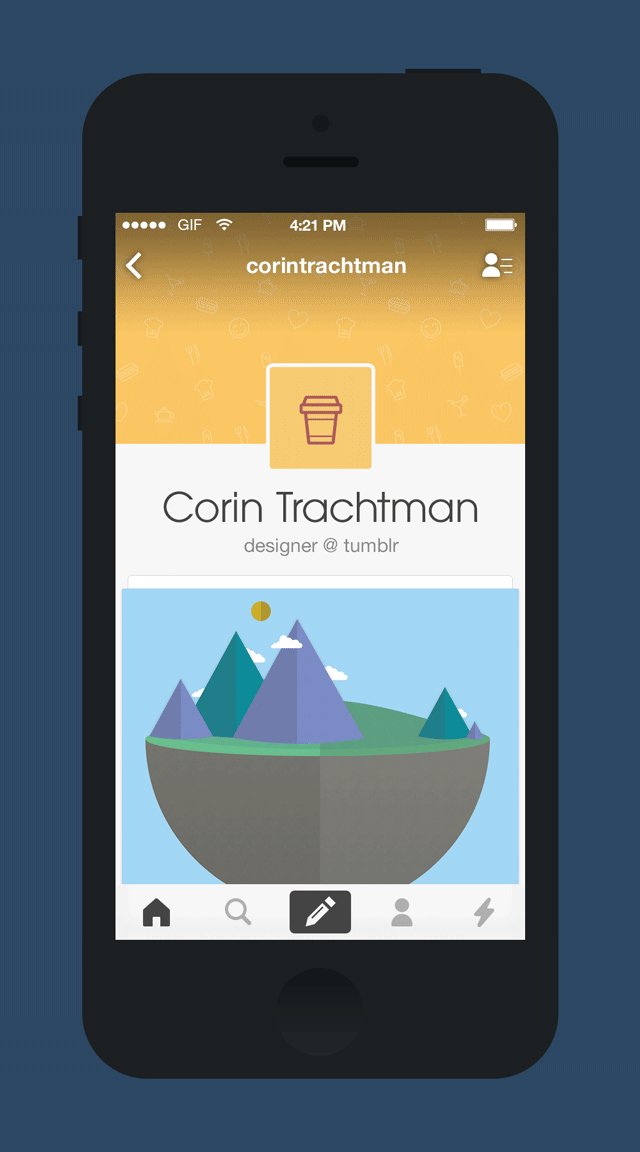
In the mobile app, pull up your blog and tap the palette icon at the top of the screen.
Tap on things to change or hide them. Adjust your accent color. Go totally nuts.
You can also make these changes using a regular computer, if you prefer. Just click the account icon at the top of the dashboard, choose "Settings," and select your blog from the menu on the right. You’ll see the Edit Appearance button at the top. Click it.
How is my appearance different from my blog theme?
Your theme is how your blog looks at its web address on a regular computer (see ours at staff.tumblr.com). Learn more about editing your theme.
You can check out any blog’s theme (including your own) by clicking on that blog in the dashboard, then clicking the username at the top of the panel that slides out.
Blog appearance is for tailoring how your blog looks on mobile devices, search pages, and the popover that appears when someone hovers over your username. Basically, your blog appearance is for anywhere that is not your blog URL.
Does changing my avatar, title, and description via my blog appearance settings change it everywhere else, too?
Yes! Your title text, description text, and avatar are universally attached to your blog. If you change them via your appearance options, they’ll change everywhere. And no, there is no way to have different titles, descriptions, or avatars for each location.
How can I get to a particular post when viewing a blog in Search?
Hover your mouse over the top-right corner of any post. See the little dog ear that folds down? Click on that, and the post permalink page will open in a new tab.
How can I see a user's blog from the Dashboard?
Just click on the avatar or the username of the blog you’re interested in. It’ll slide in from the right side of your browser window. Whoosh. Scroll through its posts, like and reblog them as you please, and when you’re done just click anywhere outside of the panel that the blog is in. Ah, there’s the Dashboard, right where you left it.
If you want to open the blog in a new tab, just click the username at the top of the panel that slides in. Or, straight from the Dashboard, you can ctrl-click (or right-click) on a username or avatar and select “Open Link in New Tab” from the menu that pops up.
Themes
If you want to edit the HTML of your theme, use the editor in the Customize section of your blog. The Description box is also HTML-enabled, if you just need a place to put small snippets of code.
If you want to know all the particulars of Tumblr’s theme code, have a look at our guide.
How do I edit my blog’s Custom HTML?
- Click "Settings" under the Account menu at the top of the Dashboard.
- Choose the blog you’d like to update on the right side of the page, then click “Edit theme” in the Website Theme section.
- Click the Edit HTML button and edit the Custom HTML as desired in the source code editor. To see the changes reflected on the page, click “Update Preview.”
- When you're finished, click the back arrow and then click "Save."
How can I learn more about HTML, CSS, and Tumblr themes?
Check out the resources at www.codecademy.com and www.developer.mozilla.org/en-US/learn.
We’ve also got a brilliant guide to making custom Tumblr themes over here.
Can I revert to an earlier version of my Custom HTML?
Definitely! If you’re feeling nostalgic about an old version, you can always switch back. We store recent versions of your Custom HTML on our Theme Recovery page. If you don’t see the version you want, it might be too many revisions back. This means it’s gone forever.
Can you help me with my blog’s code?
Hey, so we can’t help with HTML/CSS customizations, but if you need help you can ask a friend or brush up your skills. And if that fails, you can always use one of the zillions of themes at www.tumblr.com/themes.
What should I do if my blog is blank or missing content?
If your blog looks a little wrecked or is totally blank, it’s possible that you’ve inserted incorrect code into your theme or blog Description. Try the following:
- Remove all code from the Description box at the top of your Customize menu. Click "Save," then view your blog to see if the problem is resolved.
- Save a copy of your custom HTML, then re-install the theme from www.tumblr.com/themes.
Tips:
- Clear your browser cache between changes to make sure you're seeing a current version of your blog. The easiest way is to hit Cmd+Shift+R on a Mac or Ctrl+Shift+R on Windows, which will completely refresh the page.
- If you can't view the Customize button on your blog, you can still access the Customize menu in several other ways.
- We won’t be able to help you figure out broken code in any real detail, but whatever your problem is, someone else has probably had it before. Don’t hesitate to search the internet or consult a savvy friend.
Can I get a refund for a theme I purchased?
Sure, as long as it’s been less than two weeks since you bought it. Just send us a note and include your blog URL, date of purchase, and method of payment (last four digits of your credit card, or your Paypal email address). You’ll receive a response within three business days.
Google Analytics
What can I use Google Analytics for?
While the Tumblr Activity page is great for checking out your notes, we can’t really measure the activity on your blog page itself. That’s where Google Analytics comes in. It’s the best way to track stuff like:
- Number of blog visitors
- Visitor frequency
- Your most popular posts
- Search terms people used to find you
- Where your visitors are coming from
- Your blog’s height and weight
- And loads more.
How do I set up a Google Analytics account?
Well, you could start by setting up a Google Analytics account. Some simple instructions are over here.
How do I add Google Analytics to my blog’s theme?
Many themes allow you to paste a Google Analytics ID in the Appearance section of the Customize menu. Learn how to find your Google Analytics ID here.
If your theme doesn’t have such a field, follow the instructions below.
- Copy your Google Analytics tracking code to your computer’s clipboard.
- Open your Dashboard in a new window.
- Access the Customize menu for the blog you’d like to track.
- Click “Edit HTML” and paste the code just before </head>.
- Click "Save."
Why does my status read “Tracking code not verified”?
This means Google’s system has not processed your data yet. If you continue having trouble, visit the Google Analytics help page.
Pages
What are pages?
Pages are just that: static web pages that are accessible on your blog, but don’t show up in the Dashboard. They’re great for stuff like your bio, resume, contact info, personal manifesto, criminal record, or any other information you want to give a permanent home to. You can also use them to redirect to your other social media accounts or websites, or link to your posts with a specific tag.
Standard Layout: Mirror your blog theme so the page will look just like the rest of your blog.
Custom Layout: Use some raw code to make the page look and feel exactly the way you want it to.
Redirects: Send a visitor to another URL. You could redirect visitors to your profile on external sites like Twitter or Facebook, or to all your posts with a specific tag (all of our feature release posts are at staff.tumblr.com/tagged/features, for example). Really, you can make it point to any working URL on the internet.
How do I create a page with a Standard Layout?
- Click “Add a Page” in the Pages section of your Customize menu.
- Type a page URL after the slash (/). For example, a resume page could be /resume and a bio page could be /bio.
- Add a title in the Page Title field.
- Enable "Show a link to this page."
- Click “Save.”
How do I create a page with a Custom Layout?
- Click “Add a page” in the Pages section of your Customize menu.
- Select "Custom Layout" from the dropdown menu.
- Insert custom code into the HTML Editor.
- Type a page URL after the slash (/). For example, a manifesto page could be /manifesto and a contact page could be /contact.
- Add a title in the Page Title field.
- Enable "Show a link to this page."
- Click “Save.”
How do I create a page that redirects to my posts with a specific tag?
- Click “Add a page” in the Pages section of your Customize menu.
- Select "Redirect" from the dropdown menu. (If you don’t see this option, don’t fret — to prevent spam, we unlock features over time for new accounts. Once you’ve used Tumblr for a while to follow blogs, like posts, and customize your blog, this feature will be unlocked for you.)
- Type a Page URL after the slash (/). For example, /mytag, but replace “mytag” with the tag you want to use.
- In the “Redirect to” field, add /tagged/mytag to the end of your blog URL, but replace "mytag" with the tag you want to use. For tags with multiple words, use an underscore, plus sign, or dash in between each word (i.e., /tagged/bubble_tea, /tagged/bubble+tea, /tagged/bubble-tea).
- Enable "Show a link to this page."
- Click “Save.”
How do I create a page that redirects to an external website?
- Click “Add a page” in the Pages section of your Customize menu.
- Select "Redirect" from the dropdown menu.
- Type a page URL after the slash (/). For example, if you're redirecting to Twitter, you could use /twitter. If you're redirecting to Facebook, you could use /facebook. Or you could use /sleepingbag or /dannydevito. You can be as straightforward or as random as you want with these things. Totally up to you.
- In the "Redirect to" field, enter the URL you’d like to link to.
- Enable "Show a link to this page."
- Click “Save.”
Troubleshooting
Why aren’t my Redirect Page links working?
Make sure you’ve included “http://” at the beginning of the URL in the page edit box. If that doesn’t help, it might be something screwy in your custom HTML.
Why doesn't my blog show page links?
If these links aren’t showing up, a few things could be happening:
- You are using a theme that doesn't support pages.
- You are using custom HTML that doesn’t support pages.
- You never made any pages! It was a trick question.
How can I make sure page links show up on my blog?
Create an HTML link in the Description or in the custom HTML of your blog that points to your page. For example:
<a href="/pageurl">My Page!</a>
(replace “pageurl” with the URL you set for your page)
Can I post or reblog to my pages?
No, pages are static and completely separate from your blog posts. You can redirect a page to show all your posts with a specific tag, though.
0 comments:
Post a Comment